translation
多言語ページを作成時に利用
たとえば、下記のように言語コードを先頭につける事で多言語ページを構成します。
これはstartページの英語ページを作成する場合。
https://hogehoge.com/start 英語ページ https://hogehoge.com/en:start
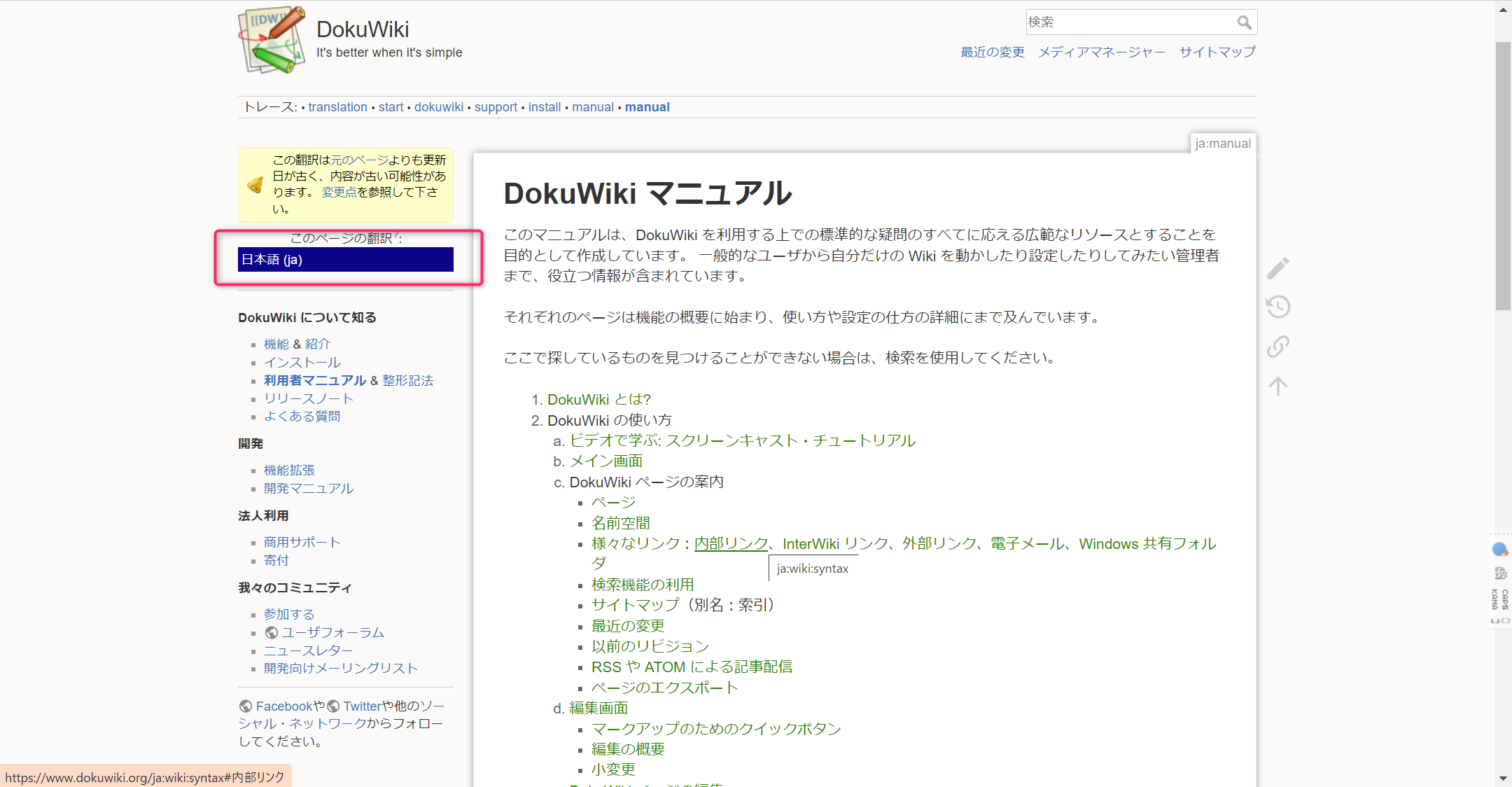
翻訳メニュー
 ※indexmenuのjsオプションで表示している時、indexmenuと近すぎるとmouseoverが被ってクリックできないので<br>で調整する必要があります。
※indexmenuのjsオプションで表示している時、indexmenuと近すぎるとmouseoverが被ってクリックできないので<br>で調整する必要があります。
私の場合は<br>を1個追加しました。
sidebarheader.htmlに下記のコードを追加しておけば、本家ページのように翻訳メニューが表示される
lib/tpl/dokuwiki/sidebarheader.html
<?php
$translation = plugin_load('helper','translation');
if ($translation) echo $translation->showTranslations();
?>
<br>
インデックスメニューで各言語ページを表示しない
skipnsで、メインの言語以外のページは表示しないように設定する。