目次
22 Laravel-admin viewカスタマイズ
laravel-adminのviewをカスタマイズする方法
1.venderからviewへ移動
venderからviewコピー
laravel-adminのviewを全部resource以下に移動
$ rsync -av vendor/encore/laravel-admin/resources/views/ resources/views/laravel-admin/
bootstrap.php修正
app/Admin/bootstrap.php
app('view')->prependNamespace('admin',resource_path('views/laravel-admin'));
ログイン画面をカスタマイズ
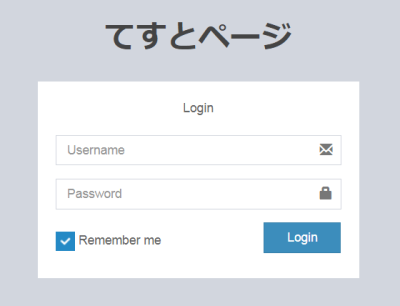
テストでログイン画面を編集してみる
resources/views/laravel-admin/login.blade.php
28 <a href="{{ admin_base_path('/') }}"><b>{{config('admin.name')}}</b></a>
↓
28 <a href="{{ admin_base_path('/') }}"><b>てすとページ</b></a>
2.個別のbladeを用意
index.blade.phpからviewを作成
※通常artisan admin:makeで作成されたコントローラーはindex.blade.php を利用します。
$ cp resources/views/laravel-admin/index.blade.php resources/views/laravel-admin/test-page.blade.php
コントローラー側
これで、view test-page.blade.phpを利用できます。
27 $content
28 ->header('てすとページ')
29 ->description('ほげほげ')
30 ->row('<table border=1><tr><td>ほげほげ</td></tr></table>')
31 ->body('てすとメッセージ');
32 return view('laravel-admin/test-page','admin::content' => $content]);